na-sicher
My 2023 hackathon participation - won 4k€
Lennart, an employee of my startup Studymaniac, and I participated in a hackathon to celebrate his studies (therefore, also his work at Studymaniac) coming to an end. We managed to win first place, priced at 4k€ with our project na-sicher.
This post is a more technical documentation; here is a blog post about the hackathon.
Challenge
Playfully/innovatively raise awareness for insurance and its importance among GenZ.
Our Approach
After interviewing a lot of employees at the company organizing the hackathon, we nailed down the following problems:
- GenZ is not aware of the importance of insurance
- GenZ mostly does not know what insurances are available and when they are needed
- Insurers have big problems reaching GenZ
Games like Sims or the Game of Life show that playful life simulation is attractive to GenZ, so we build our adoption of this idea.
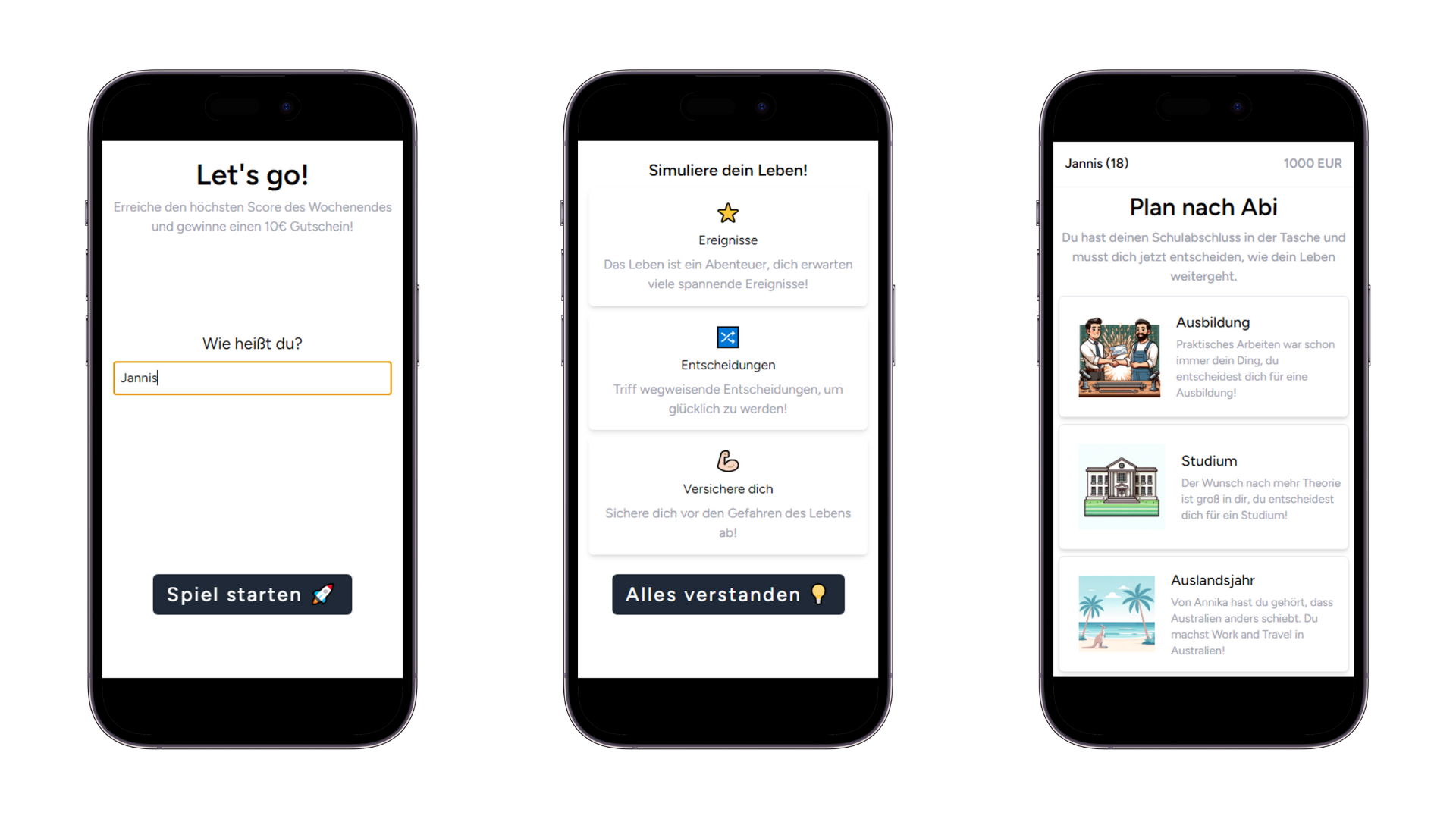
A game that lets you make essential decisions in your life, starting at 18 years old that impact your life and your bank account.

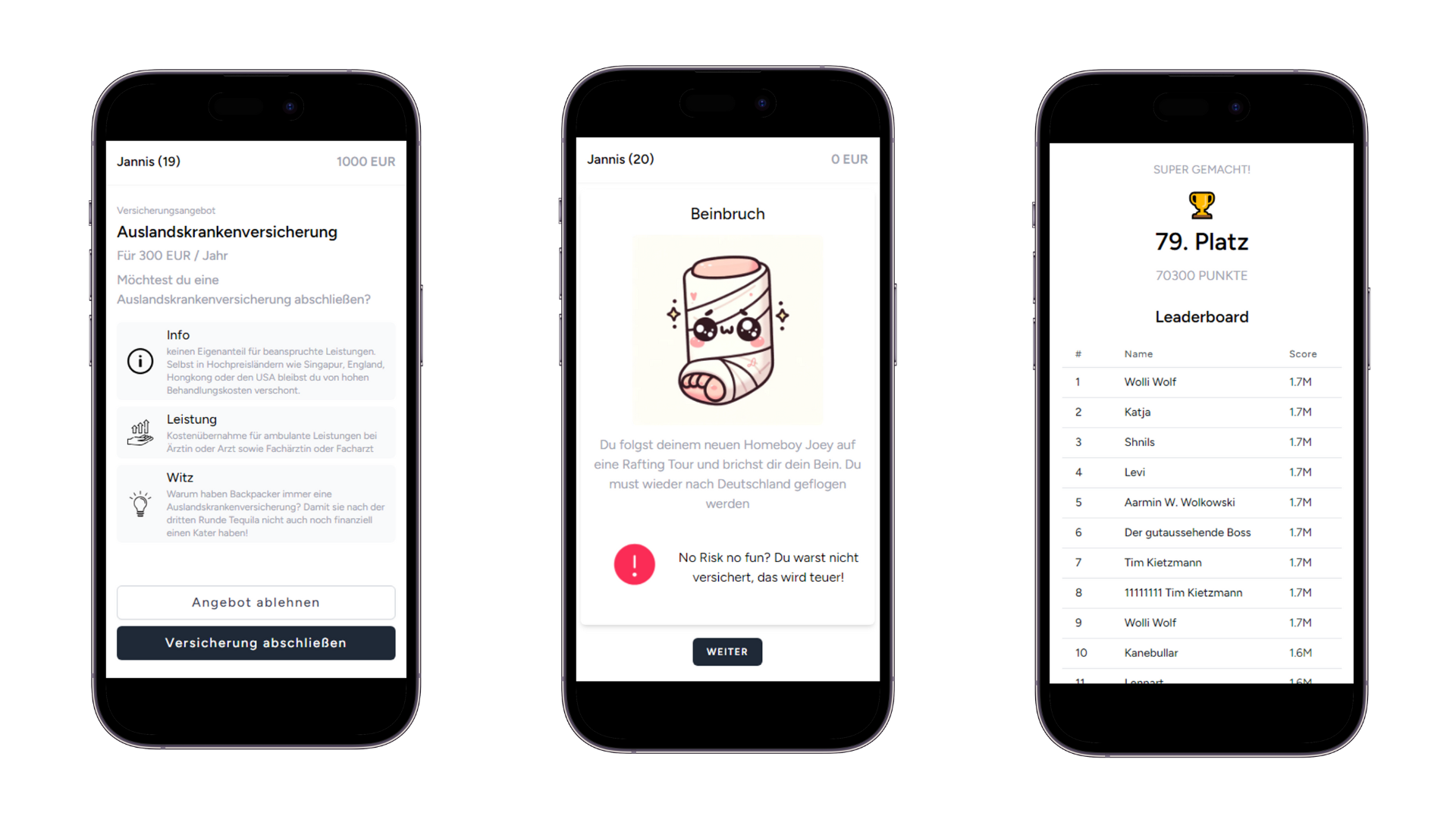
You start by deciding what to do after school. If you want to take a gap year abroad, you are asked to decide about travel insurance and get a short explanation of what it covers. Next, you could possibly break your leg running away from a kangaroo and lose your money if you had not purchased the insurance.
Your simulated life involves decisions like buying a car, getting a job, getting married, having kids, buying a house, etc. It is often coupled with deciding whether to take insurance or not.

We wanted to finish the project by 19:00 on the first full day to be able to advertise it and gain some traction to win the hackathon.
How we built it
Lennart and I did a night session coding from 2:00 am to 7:00 am to complete the MVP - a fully functioning version of the game, without any design or images. I quickly set up the server and coded the logic using Laravel on the server and React on the frontend.
Lennart was responsible for developing the life stories in a suitable format.
Our super cool data structure
At first, we wanted to make every step randomized depending on the previous decisions, but we quickly realized that this would be too much work in the time span of 17 hours, including one night of sleep.
But still, we had to develop a handy data structure to power our idea.
Every event had the possibility of multiple results affecting the player's current state (e.g., losing money, getting married, renting a flat, buying insurance etc.). All results depend on a list of requirements (e.g. losing money if you don't have travel insurance or having purchased a house earlier).
Events have a similar list of requirements to be eligible for the next event (e.g. you do not need to ask for car insurance if you did not buy a car beforehand).
We defined cycles to make the game more fun and realistic. Every cycle was one year, and depending on the player's state, the bank account updates yearly if he is paying for insurance, paying for rent, or earning a salary from a job.
The frontend
I used TailwindCSS and RadixUI for the design to build a nice-looking UI quickly.
The game is only optimized for mobile and not desktop because we wanted to reach GenZ, and they mostly use their phones.
How we got people to try it
Ah, I nearly forgot!
At the end, there is a leaderboard of all players of the weekend, and whoever had the highest bank account at the end of the weekend was promised 10€.
Unfortunately, there were five players with the same amount of money, so I sent everyone a 2€ Amazon gift card :D

Stats
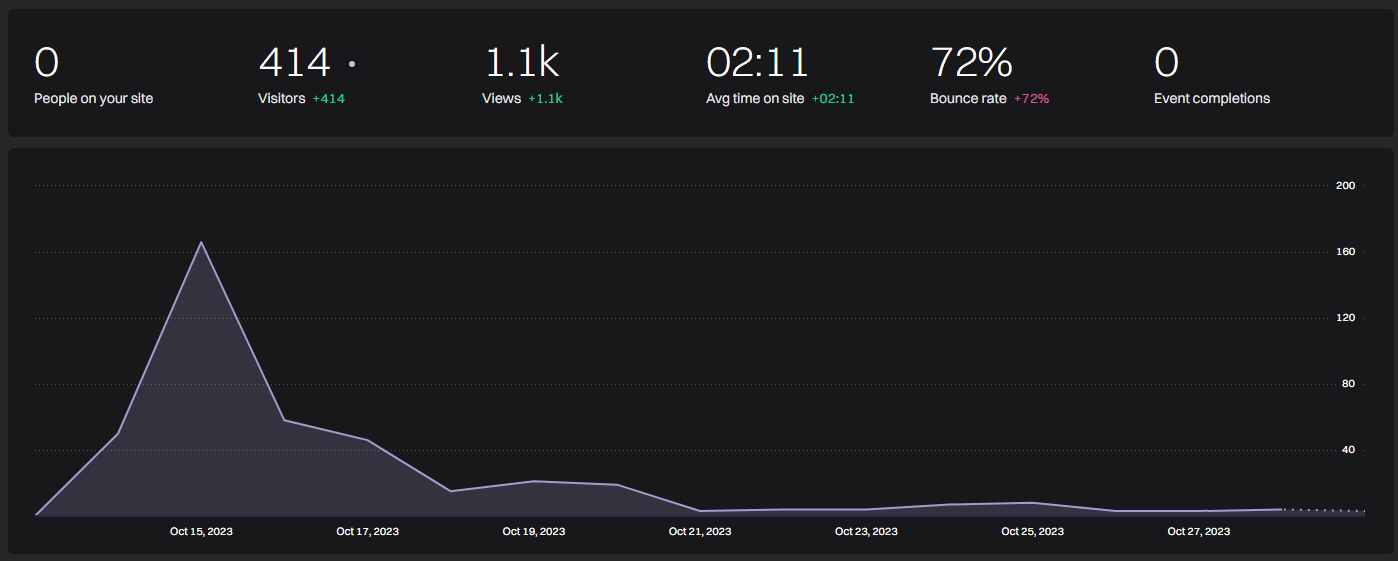
- 400 Users after three days (we only shared it in a few private WhatsApp groups, and from then, it got shared onwards)
- 2.75 games played per user
- 0 Errors in production (I am proud of this one :D)
Techstack
- React
- TailwindCSS
- Laravel